Comment régler le programmateur ?
La minuterie de la pompe est l’horloge de la piscine. Il définit quand la pompe filtrante doit être allumée et quand elle doit être éteinte.
Comme nous l’avons vu dans le dossier sur la consommation électrique de la piscine, le principal poste de dépense reste la filtration. Le programmateur de pompe de piscine est donc le leader responsable du poste de coût le plus important.
Lire également : Interdiction du jacuzzi pour les moins de 16 ans : enjeux et bienfaits
À quoi sert un programmeur de piscine ?
La minuterie vous permet de régler les heures auxquelles vous souhaitez que la pompe de piscine fonctionne et les heures où elle est éteinte.
OK, c’est bon, mais pour quoi faire ?
A lire en complément : Préparez votre piscine pour l'hiver comme un pro avec ces astuces de maintenance
Revenons un peu à la fonction générale d’une piscine. L’eau stagnante se décompose très rapidement : elle pue, les algues poussent et il vaut mieux ne pas y mettre les pieds. C’est exactement ce qui se passe dans la piscine. Pour éviter cela, il existe 2 leviers :
- la filtration de la piscine : cela permet à l’eau de se déplacer et d’éliminer toutes les saletés
- Attirer les produits chimiques de la piscine : ils maintiennent l’équilibre de l’eau pour la maintenir saine et désinfectante (voir le dossier du bilan hydrique)
80 % du travail est effectué par filtration, 20 % par des produits chimiques. Cette distribution est celle spécifiée par la Fédération des professionnels de la piscine.
Le filtrage est un effet mécanique. L’eau s’écoule à travers le filtre de la piscine et est nettoyée de toute contamination.
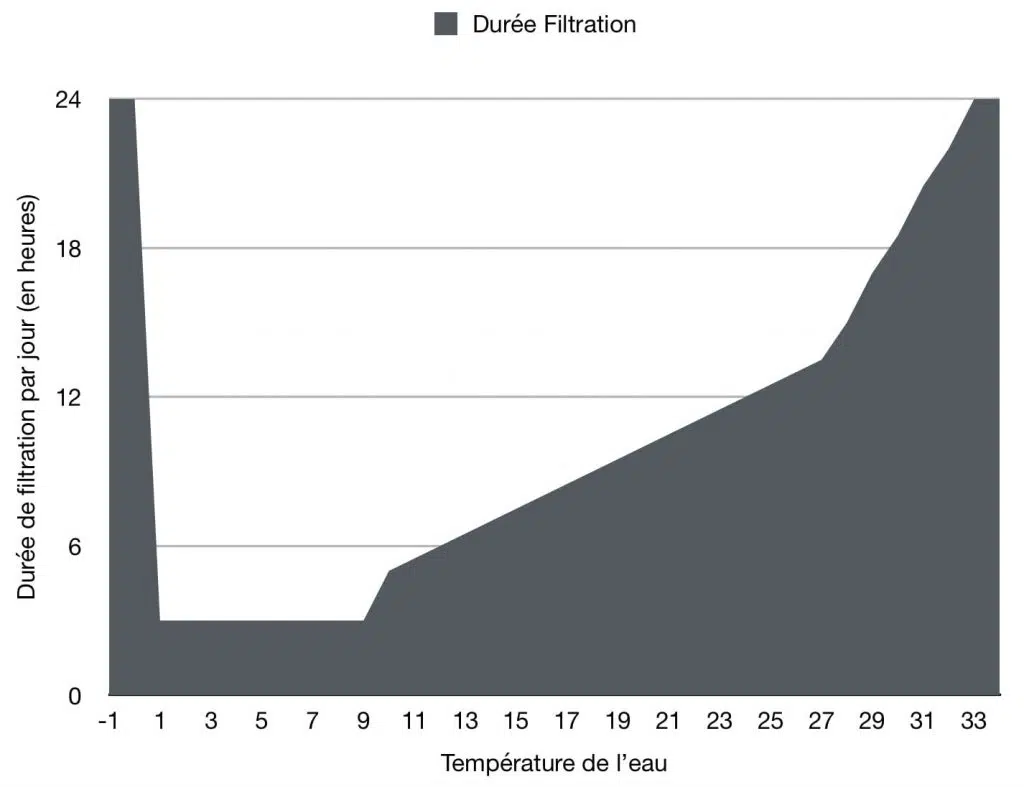
Le temps nécessaire pour filtrer la piscine dépend de la température de l’eau. Plus l’eau est chaude, plus les bactéries peuvent se développer et plus l’eau doit être filtrée.
Voici par exemple le temps de filtration, qui a été calculé par Oklyn, notre pool box connecté, en fonction de la température de l’eau. Ceci est conforme au mode standard, vous pouvez augmenter ou diminuer le temps de filtration calculé. Lorsque l’eau s’écoule en dessous de 1 °C, le filtrage est effectué en continu pour protéger la plante contre le gel. Il s’agit d’une protection supplémentaire de notre boîtier connecté, en plus du mode antigel classique.

Où se trouve le programmeur de piscine ?
Le programmateur de piscine se trouve dans le local technique ou dans le pool box.
Comment programmer une montre de piscine mécanique ?
L’horloge mécanique est le plus souvent installée dans les piscines. Vous pouvez régler l’horloge en activant chaque plage horaire ou non. Il y a généralement 24 créneaux horaires par jour, un par heure.
Pour programmer la montre mécanique, elle se déroule en 3 étapes :
- Définissez le temps de filtration requis. Nous mesurons la température de l’eau, nous prenons une valeur légèrement supérieure car nous n’allons pas changer de programme tous les jours, donc la durée définie doit pouvoir gérer l’augmentation de température. Allez à Par exemple, nous dirons que je veux filtrer pendant 10 heures parce que la température de mon eau n’est que de 17° C, mais je sais qu’elle augmentera à 20° C avant de changer à nouveau l’horloge de la piscine.
- Sélectionnez le (s) temps (s) de filtration. Si vous filtrez pendant plus de 5 heures, il est préférable d’étaler les temps de filtration sur la journée pour une meilleure efficacité. Vous pouvez positionner les temps de filtration comme vous le souhaitez, en utilisant les temps non productifs ou les heures de production des modules solaires, par exemple. Par exemple, je positionne mes 10 heures de filtrage en 3 périodes : 1 h -> 5 h et 9 h -> 12 h et enfin 15 h -> 18 h.
- Activez manuellement les périodes dans le planificateur. Pour chaque heure que je souhaite filtrer, j’active la programmation.
****Une montre de piscine avec des segments toutes les 30 minutes. Voici le filtrage de 8 h 30 à 13 h puis de 19 h à 2 h programmée le matin. L’erreur la plus courante commise par le programmeur de piscine
Le temps de filtration est l’un des postes de dépenses les plus importants du pool. Il est très tentant de vouloir économiser de l’argent en réduisant un peu le temps de filtration. Et c’est là que vous pouvez avoir des problèmes.
L’une des plus grandes craintes d’un propriétaire de piscine est de trouver sa piscine verte. L’eau qui passe au vert peut avoir diverses causes et nous pouvons facilement nous occuper de certaines d’entre elles. Selon notre observation, cela est très souvent dû à un manque de filtration.
Si vous voulez économiser quelques euros sur la filtration, la qualité de l’eau diminue, elle est moins propre, moins purifiée, et il y a un risque que l’eau devienne verte. Et cela peut arriver très rapidement.
C’est là que le principal point commun du programmeur de pool est le désir d’économiser là où vous pouvez facilement négocier.
Il existe des solutions pour Optimisez la filtration et économisez de l’argent. J’en parlerai juste après.
Nous travaillons sur notre objet connecté pour piscines depuis 2016 et avons analysé des milliers de mesures sur nos différents réservoirs d’essai. Nous avons beaucoup appris depuis. Inscrivez-vous pour recevoir nos 7 découvertes pour maîtriser l’entretien de votre piscine tout au long de l’année.
Courriel* Veuillez examiner votre problème* Inscrivez-moi window.champs = ; fenêtres. _show_thank_du= fonction (identifiant, message, trackcmp_url, e-mail) { forme var = document.getElementById (‘_form_’ id ‘_’), merci_you = Form.QuerySelector (‘. _form-merci’) ; Form.QuerySelector (‘). _form-content’) .style.display = « aucun » ; Merci_vous.innerHTML = message ; thank_you.style.display = ‘bloquer’ ; const VGOAlias = Type de visiteurGlobalObjectAlias === « indéfini » ? « vgo » : Visiteur ou GlobalObject Italia ; var VisitorObject = fenêtre ; if (email et type de VisitorObject ! == ‘non défini’) { VisitorObject (‘SetEmail’, e-mail) ; VisitorObject (« Actualiser ») ; } sinon si (typeof (trackcmp_url) ! = « non défini » && trackcmp_url) { //URL de suivi du site qui seront utilisées après l’envoi du formulaire _load_script (trackcmp_url) ; } if (type de fenêtre). _form_callback ! == fenêtre ‘non définie’). _form_callback (moi) ; } ; fenêtres. _show_error=fonction (ID, message, HTML) { forme var = document.getElementById (‘_form_’ id ‘_’), err = document.createElement (‘div’), bouton = Form.QuerySelector (’bouton’), old_error=form.querySelector (‘). _form_error) ; if (old_error) old_error.parentnode.removeChild (old_error) ; err.innerHTML = message ; err.classname = ‘_error-inside_form_error_no_arrow’ ; enveloppe var = document.createElement (« div ») ; Wrapper.className = ‘_form-intérieur’ ; Wrapper.appendChild (Fehler) ; Button.ParentNode.InsertBefore (emballage, goût) ; Document.QuerySelector («) .disabled = faux ; Wenn (html) { var div = document.createElement (« div ») ; Div.className = ‘_erreur-html’ ; div.innerHTML = HTML ; err.appendChild (div) ; } } ; John Fenster. _load_script = Fonction (URL, Rückruf) { tête var = document.querySelector (« Kopf »), script = document.createElement (« Script »), r = falsch ; script.type = ‘Texte/Javascript’ ; script.charset = ‘UTF-8’ ; script.src = URL ; wenn (Rückruf) { script.onload = script.onreadystatechange = Fonction () { wenn (!) R & (! this.readyState || this.readyState == ‘Absent’)) { r = wahr ; callback () ; } } ; } Head.AppendChild (Skript) ; } ; (Funktion () { wenn (fenêtre.location. recherche.recherche (« Formulaire ausschließen ») ! == -1) gib falsch zurück ; var getCookie = Fonction (Nom) { var match = document.cookie.match (nouvelle RegExp (‘(^| ;)’ Nom ‘= ( ) ‘)) ; Retourner au jeu ? jeu : zéro ; } var setCookie = fonction (nom, valeur) { var now = nouvelle date () ; temps var = Now.getTime () ; var ExpireTime = temps 1000 * 60* 60* 24* 365 ; Now.setTime (ExpireTime) ; document.cookie = nom ‘=’ valeur ‘; expire =’ maintenant ‘ ; chemin=/’ ; } var AddEvent = fonction (élément, événement, fonction) { if (Element.addEventListener) { Element.addEventListener (événement, fonction) ; } autre { var OldFunc = élément ; élément = fonction () { OldFunc.Apply (ceci, arguments) ; func.apply (les arguments) ; } ; } } var _removed = faux ; var form_to_submit = document.getElementById (‘_form_6_’) ; var AllInputs = form_to_submit.querySelectorAll (« entrée, sélection, zone de texte »), infobulles =, soumis = faux ; var getUrlParam = fonction (nom) { var RegExStr = « nom ‘= (*) ‘; résultats var = new RegExp (regexstr, « moi ») .exec (window.location. href) ; renvoie les résultats ! = indéfini ? DecodeUriComponent (résultats) : faux ; } ; pour (I var = 0 ; I < allInputs.length ; I ) { var RegExStr = « champ » ; résultats var = new RegExp (RegexStr) .exec (AllInputs.Name) ; if (résultats ! = non défini) { allinputs.dataset.name = window.cfields] ; } autre { AllInputs.DataSet.Name = AllInputs.Name ; } var FieldVal = getUrlParam (AllInputs.DataSet.Name) ; si (FieldVal) { if (AllInputs.DataSet.AutoFill === « faux ») { plus loin ; } if (AllInputs.Type == « radio » || AllInputs.Type == « case à cocher ») { si (AllInputs.Value == FieldVal) { AllInputs.Checked = vrai ; } } autre { AllInputs.Value = FieldVal ; } } } var remove_tooltips = fonction () { pour (I var = 0 ; I < tooltips.length ; I ) { tooltips.tip.parentnode.removeChild (tooltips.tip) ; } infobulles = ; } ; var remove_tooltip=fonction (élément) { pour (I var = 0 ; I < tooltips.length ; I ) { if (tooltips.elem === elem) { tooltips.tip.parentnode.removeChild (tooltips.tip) ; info-bulles.splice (I, 1) ; retour ; } } } ; var create_tooltip = fonction (élément, texte) { infobulle var = document.createElement ('div'), flèche = document.createElement ('div'), interne = document.createElement ('div'), new_tooltip = {} ; si (elem.type ! = 'radio' && elem.type ! = 'case à cocher') { Tooltip.ClassName = '_erreur' ; arrow.className = '_error-arrow' ; inner.className = '_erreur-interne' ; inner.innerHTML = texte ; Info-bulle AppendChild (flèche) ; Info-bulle AppendChild (à l'intérieur) ; Elem.ParentNode.AppendChild (infobulle) ; } autre { Tooltip.ClassName = '_erreur-intérieur _no_arrow' ; Tooltip.InnerHtml = texte ; Elem.ParentNode.InsertBefore (infobulle, elem) ; new_tooltip.no_arrow = vrai ; } new_tooltip.tip=info-bulle ; new_tooltip.elem = Elém ; tooltips.push (new_info-bulle) ; retourne new_tooltip ; } ; var resize_tooltip=fonction (infobulle) { var rect = Tooltip.Elem.getBoundingClientRect () ; doc = Document.DocumentElement, ScrollPosition = rect.top – (Window.PageOffset || Doc.ScrollTop) – (Doc.ClientTop || 0) ; Wenn (ScrollPosition < 40) { Tooltip.Tip.ClassName = Tooltip.Tip.ClassName.Replace (/? (_oben|_unten) ? /g, «) '_non' ; } chansons { Tooltip.Tip.ClassName = Tooltip.Tip.ClassName.Replace (/? (_oben|_unten) ? /g, «) '_oben' ; } } ; var resize_tooltips = Fonction () { wenn (_entfernt) zurück ; pour (var ich = 0 ; ich < tooltips.length ; ich ) { wenn (!) tooltips.no_arrow) resize_tooltip (Infos rapides) ; } } ; var validate_field = Fonction (Elem, supprimer) { Infobulle var = null, Wert = élém.value, no_error = true ; Entfernen ? remove_tooltip (Elem) : faussaire ; wenn (elem.type ! = 'Case à cocher') Elem.ClassName = Elem.ClassName.Replace (/? Fehler ? /g, «) ; if (elem.getAttribute ('erforderlich') ! == Null) { wen (elem.type = 'radio' | (elem.type = 'Case à cocher' && /any/.test (elem.classname))) { éléments var = form_zu_submit.elements ; wenn (!) (elems-instance de NodeList || instance elems-instance de la collection HTML) | | elems.length
